
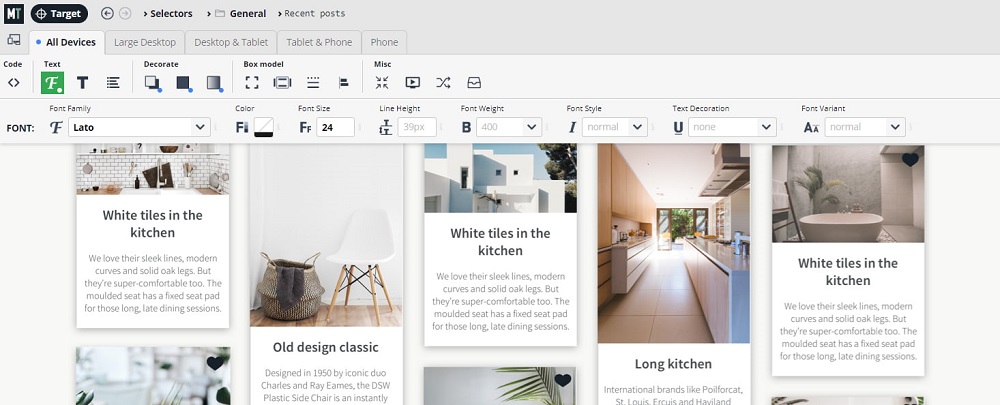
MicroThemer WordPress CSS Editor Nulled v7.3.1.4 | MicroThemer WordPress CSS Editor Free Download v7.3.1.4 A light-weight yet powerful visual editor to customize the CSS styling of any aspect of your site, from google fonts to responsive layouts. Microthemer caters for both coders and non-coders, and plays really well with page builders like Elementor, Beaver Builder, and Oxygen.
Heading Contents
show
FEATURE LIST
- Style anything
- Use with any theme or plugin
- Point & click visual styling
- Code editor (CSS, Sass, JS)
- Sync code editor with the UI
- Customisable breakpoints
- HTML and CSS inspection
- 150+ CSS properties
- Dark or light theme
- Custom toolbar layouts
- Work with any CSS unit
- Color picker with palettes
- Slider, mousewheel, keyboard adjustments
- In-program CSS reference
- History
- Draft mode
- Global or page-specific styling
- Import & export
- Light-weight
- Minify CSS code
- Keyboard shortcuts
- Deep integration with Elementor, Beaver Builder, Oxygen
- Multisite support
- Uninstall MT, but keep your edits
- [Pro] CSS grid (drag & drop)
- [Pro] Flexbox
- [Pro] Stock SVG mask images
- [Pro] Transform
- [Pro] Animation
- [Pro] Transition
Microthemer Lite – Visual Editor to Customize CSS Free Download Link
Changelog Microthemer Lite – Visual Editor to Customize CSS Nulled
7.3.1.4 (July 17th, 2024)
Bugs fixed
Issues with the Gutenberg integration and the latest version of WordPress (6.6).
7.3.1.3 (July 16th, 2024)
Enhancement
Auto-save is now configurable via Settings > General > Auto-save. It is still enabled by default.
Bugs fixed
CSS grid highlighting could be incorrect when using subgrid with multiple levels of nesting if different gap values were defined on subgrids.
7.3.1.2 (June 18th, 2024)
Enhancement
“Create new” Post/Page option has been added to the “Search site” menu.
Bugs fixed
The Google Fonts browser, Manage design packs, and in-program CSS reference didn’t work in Firefox.
When customizing a Brizy preview page with Microthemer, which uses a special URL that is only valid for a short time, this could generate a “403 forbidden” warning when returning to Microthemer at a later date. To fix this, Microthemer no longer tries to load the last viewed page if it has a “preview_nonce” URL parameter.
Issues with “Auto-folder” assignment when styling a new Gutenberg Post/Page before it has been saved or published.












Leave a Reply